Practical models for technical communication - Shannon Kelley 2021
Output options
Multimodal and multimedia communication
Many types of output (communication platforms) exist, and the options continue to grow and change at a rapid rate. This section discusses why and how you might choose one or more to create meaning for the user. This section offers a sampling of what might be at your disposal for each mode.
Choose your medium thoughtfully. As a technical communicator, you need to make users confident in their interpretation of the information. You can build this confidence by using media in ways that are consistent with a user’s experience. The more you look at good examples of media application and familiarize yourself with what makes them effective, the greater the likelihood that users will understand your documents. The output options covered in this section are photography, podcasts, social media, presentations, virtual reality, and websites.
See Chapter 12 for more on staying current in your field.
Photography
At first glance, photography might appear to be only a mode of visual communication. With further exploration, however, you can see that photography also references the spatial mode by using physical arrangement to communicate an idea. Photography also provides an example of how media can be interpreted by different people. You may look at a photograph of a sunset and think it’s romantic. Your neighbor may look at the same photograph and see darkness encroaching.
Medium: photography
Mode: visual, spatial
While photographs can add interest and emphasis to a document, they can also provide specific technical information (figure 4.4). In a recipe, a photograph can tell the user how the lasagna should look when it’s finished. In a user’s manual, a photograph of the toaster oven can be labeled to show its parts and functions. In assembly instructions, photographs can provide step-by-step guidance for the assembly of your new bookcase. In technical definitions or indexes, a photograph can aid in visual identification of a specific item.
Figure 4.4. Image as Technical Communication. This photograph communicates technical information that the user needs to complete a specific action.

Podcasts
Podcasts are collections of digital audio files that can be accessed online or downloaded to a smartphone, tablet, or computer. They represent the aural mode.
Medium: podcasts
Mode: aural
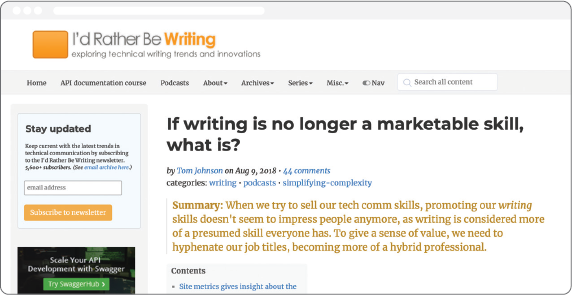
Podcasts come in many different genres (categories), including fiction, nonfiction, news, humor, how-to, and more. Podcasts are generally recorded and edited, but they can also be performed and recorded live for an audience. There are even podcasts about technical communication, such as “I’d Rather Be Writing,” a podcast by Tom Johnson that explores trends and innovations in technical communication (figure 4.5).
Though a podcast is mainly an auditory experience for the listener, its creation is multimodal. Most podcasts have formats and recurring segments that listeners come to expect. These components are frequently outlined and planned in advance. Online show notes are paired with the podcast to document the show’s content and to allow for additional information, links, images, and interactivity.
Figure 4.5. Screenshot of Show Notes. This is an example of show notes from “I’d Rather Be Writing.” While the podcast is an example of the aural mode, the show notes use both the visual and linguistic modes to summarize the show, highlight key content within the show, and provide a link to the audio file. Used with permission.

Social Media
Social media includes websites and applications that allow users to generate and share content in highly interactive online environments. The most common social media site is Facebook with 1.79 billion daily active users, according to their publicly available 2020 second-quarter earnings statement.3
Medium: social media sites
Mode: visual, aural, spatial, gestural, and linguistic
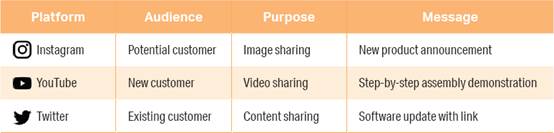
When you use social media professionally, review your company’s social media policy and guidelines. Certain social media sites are better suited for certain kinds of content. As always, select the platform that best suits your purpose, audience, and message (figure 4.6).
Prathita, like most people, is familiar with posting content to Facebook and Instagram about her personal and professional experiences. She receives an amusing call from a client while at work and pulls out her phone to record the story. Wait a minute, she thinks, This is a new job. I should check the policy first. After looking at the social media policy, she realizes that talking about clients online violates her confidentiality agreement and she might get in trouble for being on social media while on the clock. Her boss, Annabelle, is already one of her Facebook friends and a stickler about not posting anything before 5 p.m.
Figure 4.6. Communicating through Social Media. Social media platforms may change, but the big three elements of technical communication (audience, purpose, and message) remain essential for anyone who wants to communicate effectively. This chart gives an example of why you might choose one platform over another based on these three important elements.

Presentations
A presentation is a verbal performance that is delivered to an audience, either in person or virtually. A presentation might happen as part of a weekly production meeting. Or it may be an external meeting to keep stakeholders informed. You may give a presentation using a web conferencing tool to an audience you will never meet. Many presentation styles exist, but most incorporate a combination of modes, including spoken and written language, visuals, sounds, gestures, and movement.
See Chapter 7 for more on workplace communication.
One familiar and accessible form of presentation is the TED Talk. TED (short for “technology, education, and design”) is a nonprofit organization known for its idea-based talks and conferences. One reason these talks are so popular is that they distill complex and timely topics into segments of fewer than twenty minutes. This brief format makes them easy to share. According to Chris Anderson, curator of TED, the common element that all successful talks share is a singular new idea, which he describes as “a pattern of information that helps you understand and navigate the world.”4
Here are four tips from Anderson for giving a successful presentation:
” Limit your talk to one major idea.
” Give your listeners a reason to care.
” Use familiar concepts.
” Make your idea worth sharing.
You might never give a TED Talk, but the same principles apply to a presentation you might give to a room of four people or in a virtual meeting. Limit the presentation to one major idea. Otherwise, it’s too easy to ramble about irrelevant issues.
All technical communication puts the user first, so it’s your job to make sure the audience has a reason to care. If the content is complex and your audience is unfamiliar with the topic, look for ways to link your content to topics and experience your audience knows. Finally, you should be confident the idea is important enough, developed enough, and worthy enough to share.
Virtual Reality
Virtual reality is a computer-generated environment that creates the illusion that the user is somewhere else. Visual and auditory stimuli produced by the program via a headset combines with the user’s physical and sensory experience to create an immersive and believable setting (figure 4.7).
Medium: virtual reality
Modes: visual, aural, gestural, spatial, and linguistic
Just as the invention of the telephone allowed for communication to take place between individuals in separate locations, virtual reality communicates the details of a distant (or even fictional) location to recreate it in the user’s perceptions. In practice, virtual reality could be used to simulate just about any activity or model any scenario. If once you had to read the instructions to figure out how to use your new blender, now you can don a headset and see a master chef assemble it and use it in your own kitchen. Virtual reality is multimodal communication to the extreme, and its use for the purpose of technical communication is still being explored.
Figure 4.7. Virtual Reality as Technical Communication. Imagine being able to see complex procedures conducted in three dimensions. Virtual reality has potential within technical communication for training, usability testing, demonstrations, simulations, and walk-throughs.

Websites
The first webpage went live in 1991,5 and since then websites have evolved in design, functionality, and mobile responsiveness. You can chat with someone on the other side of the world. You can order products and have them delivered in a matter of days. You can watch a video on your phone. The amount of data created and uploaded each day is staggering. Every second, 40,000 Google searches are conducted.6 About three-quarters of the U.S. population has broadband internet access as of 2019.7
Medium: websites
Modes: visual, aural, gestural, spatial, and linguistic
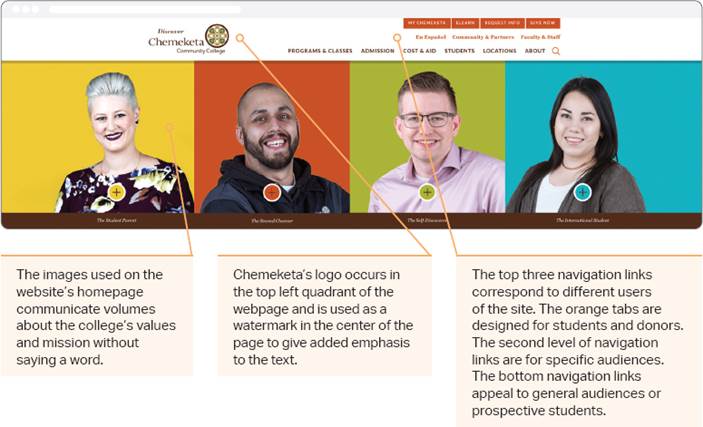
When you create content for an online medium, you must think about how people interact with information. Because most people scan websites rather than read them, websites are often organized visually and spatially (figure 4.8). Web-based text needs to be short, clear, and well-balanced with images.
Figure 4.8. Website as Technical Communication. The homepage for Chemeketa Community College’s website gives visitors everything they need to know at a glance.

![]() Case Study
Case Study
From Student to Professional
This case study is an opportunity for you to put into practice what you’ve learned. Part of this chapter focuses on the difference between creating documents for a class or for the workplace. Look at the following case study to consider how the expectations of the user affect the rhetorical situation and mode of the end product:
Let’s take a look at how one student navigates the world of multimodal communication as she transitions from graduate student to employee. Prathita is about to complete her education in forensic psychology. In her last quarter of graduate school, the instructor assigns a presentation about the job duties of forensic psychologists to evaluate students’ software skills and their ability to create effective visual presentations.
Prathita will be graded on the layout, design, and visuals she chooses for her presentation. She focuses on creating a consistent layout with simple but effective design elements and relevant visuals. Her grade is based on her ability to meet the requirements of the assignment.
During this same quarter, Prathita was hired by a local community health organization offering mental health access and services to the county’s citizens. Prathita’s transition from student to working professional will focus on her ability to expand projects from development choices like layout and design of projects to include distribution choices. She will need to understand her audience’s needs. For instance, Prathita’s first work project is a multimedia presentation for a departmental meeting that takes place via a video conference for all counties in the state.
Discussion
” Describe the rhetorical situation of her school project and her work project. Where do the projects differ? Where are they the same?
” Discuss how her first work project will be different from her final project in graduate school.
” What modes would be most effective for her work presentation? Why?
![]() Checklist for Digital Literacy
Checklist for Digital Literacy
Finding Information
![]() Is the source trustworthy?
Is the source trustworthy?
![]() Who created the content and why?
Who created the content and why?
![]() What techniques are being used to attract attention to the content?
What techniques are being used to attract attention to the content?
Evaluating Information
![]() Does the source allow some kind of engagement with the content, other than just reading?
Does the source allow some kind of engagement with the content, other than just reading?
![]() Who is the intended audience and how can you tell?
Who is the intended audience and how can you tell?
![]() Is there bias in the content? Are you accessing information with your own bias?
Is there bias in the content? Are you accessing information with your own bias?
Composing Information
![]() Is your content communicated responsibly and safely for all users?
Is your content communicated responsibly and safely for all users?
![]() Are there any potential consequences to the way people engage with content you create?
Are there any potential consequences to the way people engage with content you create?
![]() Is the content equitable and accessible?
Is the content equitable and accessible?